【裏技?】新着・一覧サムネイル画像を変えたい
いろいろ検討した結果、タイトル変えました。読んでくださった方で、もしあれ?って思われたらすみません。内容は後半を追記しただけで変わりません。
後半に追記しました・・・

こんばんは!
寒くなってきましたね。
そして・・・何気に12月なんですよねぇ。
今年は・・・キャンプしてるか家にいるかのどっちかだった気がします。
ただ最近、ようやくちょっとずつ、会社に出社するようになってきました。
ただ、コロナ禍と社屋の引っ越しが重なったのもあり、完全に新しいオフィスで毎回迷子状態(笑)
くつろぎスペースな会社のトイレから(笑)富士山みえました。
真っ白~!!!!

ああ・・・ふもとっぱら。。。
想いを馳せます。
ぶっちゃけ通勤した日に仕事が進むかっていうとちょっと(いやかなり)微妙ですが、
しっかりON-OFFを切り替えられる日があるのは良いなぁって思います。
さて。
11月はノーキャンプ。その間に、少しだけブログを模様替えしました。
(ediさんのテンプレートをベースにしてます。ありがたや♪)
・・・とそれは本題ではなくて。
最近、とある方からちょこっとHTML&CSS周りの質問を受けてて、その中で、
「ナチュログの新着・記事一覧のサムネイルって、選べないの?」
って聞かれたのでやってみました。
ちなみに、私。
システムエンジニアの端っこのすみっこの端くれではあるんですが、業務システム畑です。
オサレ無縁。効率重視。
「ナウでハイセンスな」Web画面とか無縁でして、
「知ったかぶれるかどうかも相当怪しい」程度。
大嘘ぶっこいてるかもしれませんのでそれは事前にお断りしておきます。
(ほんと、大嘘ついてるかもだからね!!!)
で、結論。
「しょぼい技ですけど何とかなります」
です。
では説明。
これから二つの写真を貼ります。
・浩庵キャンプ場の富士山写真
・キヨミズダイブした愛用キーボード (リアルフォース♪)

つまり三つの写真がこの順序で登場しました。
①東京からの富士山写真
②浩庵の富士山写真
③キヨミズ・キーボード写真
しかし本記事のナチュラムのトップまたは一覧のサムネイル画像は、キーボード写真です。
普通にやると、①になりますよね。
まぁ「しょぼい技」をつかっているのです(笑)
しょぼい技:記事のサムネイル画像を好きに指定したい!!!
ナチュログの記事の代表画像ですが、このような仕様になっているみたいですね。(推測ですよ!)
”記事中の最初に登場したimgタグの、ナチュログサーバー上にある画像のサムネイル画像を表示させる”
ちなみにナチュログサーバー上の画像、というのは、ナチュログにアップロードした画像のことです。
この仕様に手を出すことはできませんので、「しょぼい技」とは・・・
実はこういうこと。
③キヨミズ・キーボード写真 ← 最初に貼っておいて見えなくする!
①東京からの富士山写真
②浩庵の富士山写真
③キーボード写真
ちなみに、②浩庵の富士山写真。
これは実はナチュログサーバー上の画像ではなく、
GooglePhotoにアップロードした写真で共有アルバムを作り、リンク共有をかけたものを直接貼ってます。
(ちなみに、位置情報は必ずOFFにしてくださいよ! ←超重要)
問題なく表示はされますが、ナチュログ上の写真ではありませんので、サムネイルの対象にはなりません。
(1)浩庵の富士山写真
(2)キーボード写真
(3)東京からの富士山写真
の順序で、画像を貼っても、サムネイルは(2)となります。
実際の隠し方 (その①)
隠し方は、少しテンプレートをいじる形になります。
PC版の管理画面での作業が必要です。
テンプレート(スマホテンプレートも使われている方は両方必要です)の”スタイルシート”に以下を追加してみてください。
.hideme img{
display: ●none !important;
}
全部半角。noneの前の●は消してください。
というのは、ナチュログさん、displ ~ noneは、NGワードで記事登録できないみたいなんです。
これは
貼り付けるのは”スタイルシート”の一番最後でOKです。
この呪文は何かっていうと、hidemeってクラスを持ったタグの下のIMGタグを隠すよ!という呪文になります。
これは一度だけ設定しておけばOK。
で、呪文の使い方。
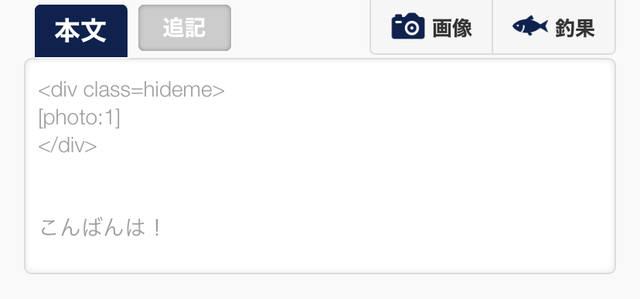
<div class=hideme>
イメージタグを挟む
</div>
閉じタグの</div>は絶対に必要なので必ず書いてくださいね。あとタグの文字はスペースを含めて半角です。
実際にはこんなイメージ。
スマホで投稿する場合は、タグが置き換わった[photo:X]とかいうやつを挟みます。

これを、その記事のサムネイル画像にしたい写真を、記事の冒頭でやってあげるとイケるのでございます!
imgタグの中に書いたりする方法もあるんですが、・・・・ちょっと難しい話になりますが、
記事中に埋め込んだimgタグは、投稿時に変換がかかるんですね。
変換は、スクロールのタイミングで画像を取ってきてくれるLazy対応(高速化の技術みたいなもんです)のためみたい。
なので、触らないほうが無難と判断しました。
あとは、スマホで記事を投稿する場合は・・・imgタグが見えないので、imgタグの外で操作できる方向にしました。
※実際の隠し方 (その②)※
さて、こっから本題(爆)
その①を、自己満足満載で書いて公開していたところ・・・・GRANADAさんより衝撃のコメントが!!!!!!
ええと、コメントみてください。。。汗
・・・
( д) ゚ ゚
・・・まじかぁ~~~~~!!!!
いやぁ、、、、そこ、盲点でした!!!!! (/ω\)
お尻がまだ青かったでございます・・・ いやぁ、さすがGRANADA師匠・・・。
ちなみにコメントアウトというのは、HTMLなどを記述する際、プログラマが説明を書きたかったりするんですよね。
それを書いてあるブロックは、実行ラインとしてはシカトされます。
書き方は・・・・と思いましたが、秘奥義がなくなると困るので自粛。記事のカテゴリも下げました。
画像だけ小さく貼っておきます。
・・・ナチュログの新着も、ブログの記事一覧も、・・・一番最初に貼った星空写真になりました。。。。
うん。ひっそりとひっそりとひっそりと・・・・・超おすすめ! (爆)
いやはや、びっくりした~~~~。
・・・私も、大嘘こいていたわけではなく、正しい手順なんですが、びっくり。
ツメが甘かったですねwwww。 とても大きな収穫になりました!!!!
以上おしまい!
【祝復旧♪】ひな祭りはお台場の映えスポットへ
【キャンプ外】出会いの森へ愛をさけぶ
包帯グルグルルーメナー
【過ぎてた!】ブログ2周年を迎えました
GW最終日はピアノ!!!
【スィートテン板金】ステップワゴン君の退院と散財の予感
【キャンプ外】出会いの森へ愛をさけぶ
包帯グルグルルーメナー
【過ぎてた!】ブログ2周年を迎えました
GW最終日はピアノ!!!
【スィートテン板金】ステップワゴン君の退院と散財の予感
コメント
冠雪富士山良き!
いやはや、上手くhidemeしてもらいながらの【裏技】でブログネタにもして頂き、ありがとうございます。あれ以降も実はちょいちょい我がブログもHTMLのお作法ググりながら、特に自己紹介辺り改善してました。
まだ完成には至ってませんが、差し当たり来年までにもう少し改善したいですねー
そして、ノウハウ系ページにありがちな囲み文字!コレもHTMLでサラッと?
デフォルトで設定されてるのかなぁ?
良いなぁ〜、勉強になります!
『キヨミズ』キーボードですかー、なかなかシンプル。ポイントはキー配置と押し具合ですかね?
『キヨミズダイブ』私は検索リスト落ちしてますがやっぱ違うな!さすがキヨミズダイバー!笑
いやはや、上手くhidemeしてもらいながらの【裏技】でブログネタにもして頂き、ありがとうございます。あれ以降も実はちょいちょい我がブログもHTMLのお作法ググりながら、特に自己紹介辺り改善してました。
まだ完成には至ってませんが、差し当たり来年までにもう少し改善したいですねー
そして、ノウハウ系ページにありがちな囲み文字!コレもHTMLでサラッと?
デフォルトで設定されてるのかなぁ?
良いなぁ〜、勉強になります!
『キヨミズ』キーボードですかー、なかなかシンプル。ポイントはキー配置と押し具合ですかね?
『キヨミズダイブ』私は検索リスト落ちしてますがやっぱ違うな!さすがキヨミズダイバー!笑
おはようございます!
だめ、全然付いて行けない(;>_<;)
その前にトップ画面?の写真を変えたいんですけどね~
それすらできん!!
このコマンドの羅列を見ていると吐き気がしてきました(^_^;)
ほんと、ダメよね~
卒論とか全部友達の作ったのを写してましたから。。。
写経ですよ写経(笑)
だめ、全然付いて行けない(;>_<;)
その前にトップ画面?の写真を変えたいんですけどね~
それすらできん!!
このコマンドの羅列を見ていると吐き気がしてきました(^_^;)
ほんと、ダメよね~
卒論とか全部友達の作ったのを写してましたから。。。
写経ですよ写経(笑)
前のコメント、何が起きたのか?えらい事になってたので削除お願いします。
サムネイルの画像ですが、私の場合iPhoneで投稿してまして。見当違いな事書いてたらごめんなさい。
記事を書く、書いたら1番上にサムネイルにしたい画像を貼り付けて投稿する、投稿した記事を再編集して1番上の画像だけ削除する。
これで好きな画像をサムネイルに出しています。
私の記事、サムネイル画像はDHLのトラッキングですが記事にある写真は大根です。
因みにこのサムネイル画像って勝手にトリミングされるようですが縦横比幾つならカットされずに済むのでしょうか?
サムネイルの画像ですが、私の場合iPhoneで投稿してまして。見当違いな事書いてたらごめんなさい。
記事を書く、書いたら1番上にサムネイルにしたい画像を貼り付けて投稿する、投稿した記事を再編集して1番上の画像だけ削除する。
これで好きな画像をサムネイルに出しています。
私の記事、サムネイル画像はDHLのトラッキングですが記事にある写真は大根です。
因みにこのサムネイル画像って勝手にトリミングされるようですが縦横比幾つならカットされずに済むのでしょうか?
★やんまんさん
HTML&CSSは、何かロジカルにどうこうするというよりは、四角形を駆使した構成力、キレイなものを追求するモチベーションだと思いますわ・・・文法は決して難しくないですが、ある意味別のむずかしさがあると思います。
ツールを使えばいろいろ素敵にしてくれるのもあるし、私もコピペ万歳ですが、少しだけその意味を押さえておくだけで、「痒いところをポリポリかける」と思います。
で、基本は、サイトって、DIVなどで作った四角形をどう飾るか。おほめいただいたのも完全なる「写経」なんですけど、DIVタグで囲ってCSSのクラスをあててるんですよ。 おほめいただいた囲みも同じです。F12してCtrl+Shift+c(MacはCmmand?)したらどどんなCSSをあててるかわかりますよ。
まぁ私は、「きれいにすること」にモチベーションを維持できないので、多分この辺でおわりかな(爆)
自己紹介・・・見に行かなきゃ(笑)
HTML&CSSは、何かロジカルにどうこうするというよりは、四角形を駆使した構成力、キレイなものを追求するモチベーションだと思いますわ・・・文法は決して難しくないですが、ある意味別のむずかしさがあると思います。
ツールを使えばいろいろ素敵にしてくれるのもあるし、私もコピペ万歳ですが、少しだけその意味を押さえておくだけで、「痒いところをポリポリかける」と思います。
で、基本は、サイトって、DIVなどで作った四角形をどう飾るか。おほめいただいたのも完全なる「写経」なんですけど、DIVタグで囲ってCSSのクラスをあててるんですよ。 おほめいただいた囲みも同じです。F12してCtrl+Shift+c(MacはCmmand?)したらどどんなCSSをあててるかわかりますよ。
まぁ私は、「きれいにすること」にモチベーションを維持できないので、多分この辺でおわりかな(爆)
自己紹介・・・見に行かなきゃ(笑)
★オディールさん
・・・すべては心を無にして写経することから世界は生まれるのです(爆)
という私も、ほとんど写経ですよ~~~。
コンピューターは決められた通りに動きますからね。…人間相手のほうがほんと大変!!!! 営業系とか無理無理無理~
久々に人と話す仕事に少し絡みそうで、え、名刺ってどう渡すんだっけ、っとパニックになっておりアワアワしてます。
ええと、簡単なことしかできませんが、これをTOPにしたいとか過去写真提示してくれたら、焙煎したコーヒー一杯で受注しますよ(笑)
・・・すべては心を無にして写経することから世界は生まれるのです(爆)
という私も、ほとんど写経ですよ~~~。
コンピューターは決められた通りに動きますからね。…人間相手のほうがほんと大変!!!! 営業系とか無理無理無理~
久々に人と話す仕事に少し絡みそうで、え、名刺ってどう渡すんだっけ、っとパニックになっておりアワアワしてます。
ええと、簡単なことしかできませんが、これをTOPにしたいとか過去写真提示してくれたら、焙煎したコーヒー一杯で受注しますよ(笑)
★Koziさん
これですよねぇ・・・
<span style="color: rgb(68, 68, 68); font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", メイリオ, Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; font-size: 15px; background-color: rgb(255, 255, 255);">前のコメント、何が起きたのか?えらい事になってたので削除お願いします。</span>
コピペをすると本来ついてるタグ情報まで、くっつけてコピーしちゃうんですよねぇ。
これほんとになんとかしたいけど、おそらく”コメントする”を押すと、書いているときには、見えてないタグをエスケープして文字として登録しちゃうんだと思います。私も人様のサイトで何度かやらかしました。
ちなみに、おっしゃっているのはナチュログの新着リストですよね。
なるほどー。そういう使い方もできるんですね。そこは思いつかなかったのですが、一度投稿する形になっちゃうのがアレですね。
ただ、自分のブログの記事一覧は、やっぱり”ダイコンさん”に変わってしまうんですよね。
私のコレは、新着と、記事一覧を同時に何とかするというものでした。
で、新着のサムネイルは・・・これはどうなってるんでしょうね。毎回の表示ではなくて、投稿した時に、各記事の概要が登録されるんでしょうね。なのであとで順番を変えても変わらない。確かに、あとで記事いじっても、タイトルを変えない限りなかなか反映されなかった気がします。
これですよねぇ・・・
<span style="color: rgb(68, 68, 68); font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", メイリオ, Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; font-size: 15px; background-color: rgb(255, 255, 255);">前のコメント、何が起きたのか?えらい事になってたので削除お願いします。</span>
コピペをすると本来ついてるタグ情報まで、くっつけてコピーしちゃうんですよねぇ。
これほんとになんとかしたいけど、おそらく”コメントする”を押すと、書いているときには、見えてないタグをエスケープして文字として登録しちゃうんだと思います。私も人様のサイトで何度かやらかしました。
ちなみに、おっしゃっているのはナチュログの新着リストですよね。
なるほどー。そういう使い方もできるんですね。そこは思いつかなかったのですが、一度投稿する形になっちゃうのがアレですね。
ただ、自分のブログの記事一覧は、やっぱり”ダイコンさん”に変わってしまうんですよね。
私のコレは、新着と、記事一覧を同時に何とかするというものでした。
で、新着のサムネイルは・・・これはどうなってるんでしょうね。毎回の表示ではなくて、投稿した時に、各記事の概要が登録されるんでしょうね。なのであとで順番を変えても変わらない。確かに、あとで記事いじっても、タイトルを変えない限りなかなか反映されなかった気がします。
これって、
「GooglePhotoにアップロードした写真で共有アルバムを作り、リンク共有をかけたものを直接貼って、、」
事は、ブログの写真容量、サムネにしたい写真だけでもイケるよ!って、理解で良いんでしょうか?
大学時代の、情報のHTMLの授業とかあっさり
脱落したからなー(笑)
ブログ始めた頃は、関連する本とか買ったけど
開いてない。
ブログもカテゴリー分けすら最近してないので、
年末のブログの整理整頓もタスクだなぁ、、、(^_^;)
「GooglePhotoにアップロードした写真で共有アルバムを作り、リンク共有をかけたものを直接貼って、、」
事は、ブログの写真容量、サムネにしたい写真だけでもイケるよ!って、理解で良いんでしょうか?
大学時代の、情報のHTMLの授業とかあっさり
脱落したからなー(笑)
ブログ始めた頃は、関連する本とか買ったけど
開いてない。
ブログもカテゴリー分けすら最近してないので、
年末のブログの整理整頓もタスクだなぁ、、、(^_^;)
★ともパパさん
こんにちは~
コメントありがとうございます★
…位置情報は気を付けたほうがいいですが、リンク共有すると、イケますよ。
っていうか・・・ナチュログが対応してくれればいいんですけどねえ。写真系のクラウドストレージに。
ただ、ブログの記事と、写真の保存先が疎結合になっちゃうので、バックアップとかを考えるとそこはどうかなぁって思ってます。
今時最大5000Mはけち臭いですよね。。。(ボソ)
こんにちは~
コメントありがとうございます★
…位置情報は気を付けたほうがいいですが、リンク共有すると、イケますよ。
っていうか・・・ナチュログが対応してくれればいいんですけどねえ。写真系のクラウドストレージに。
ただ、ブログの記事と、写真の保存先が疎結合になっちゃうので、バックアップとかを考えるとそこはどうかなぁって思ってます。
今時最大5000Mはけち臭いですよね。。。(ボソ)
こんにちは。
私は HTML のコメントタグを愛用してますw
最初の画像が来る前に、コメントタグを書いて、その中にイメージタグを入れちゃうと。
ってか、コメントタグ内の img タグでも拾っちゃう仕様だと判った時にはちとズッコケましたが、こういう使い方をしろというプログラマの意図だと信じて積極的に活用してますw
私は HTML のコメントタグを愛用してますw
最初の画像が来る前に、コメントタグを書いて、その中にイメージタグを入れちゃうと。
ってか、コメントタグ内の img タグでも拾っちゃう仕様だと判った時にはちとズッコケましたが、こういう使い方をしろというプログラマの意図だと信じて積極的に活用してますw
★GRANADA大大大大大師匠
( д) ゚ ゚
( д) ゚ ゚
…えええーーーーー!!!! まじかぁ!と思って目玉が飛び出ましたよ~~~。
ええ! うそでしょ! やってみた・・・・ええええええええ!
今盛大にずっこけました。 そりゃないだろナチュログさんwwwwww
・・・さすがぐら様です。わたくし、まだおしりが青うございましたーーーーーー!!!!!
ええーーーーーー!!!
え、これもしや有名な話ですか? いやぁ衝撃で今胸がうち震えております。
でも確かに Lazy処理についても…IMGタグ置きかえるんですけど、<とかでエスケープしたやつも見事に置き換えがかかるヤッツケ仕様・・・あり得ない話ではない。。。
うそーん。
記事訂正しますわ。。wwww
( д) ゚ ゚
( д) ゚ ゚
…えええーーーーー!!!! まじかぁ!と思って目玉が飛び出ましたよ~~~。
ええ! うそでしょ! やってみた・・・・ええええええええ!
今盛大にずっこけました。 そりゃないだろナチュログさんwwwwww
・・・さすがぐら様です。わたくし、まだおしりが青うございましたーーーーーー!!!!!
ええーーーーーー!!!
え、これもしや有名な話ですか? いやぁ衝撃で今胸がうち震えております。
でも確かに Lazy処理についても…IMGタグ置きかえるんですけど、<とかでエスケープしたやつも見事に置き換えがかかるヤッツケ仕様・・・あり得ない話ではない。。。
うそーん。
記事訂正しますわ。。wwww
こんにちは again ^^;
あらぁ、お目目を飛び出させてしまってスミマセン ^^;
(記事修正までさせてしまって申し訳ないです)
この技、たまたま見つけたので有名かどうかは知りませんが、まさに超裏技の匂いがプンプンですよね ^^;
ナチュログさんに修正されると超困っちゃうのでこれまで秘密にしてマシタ(爆爆爆)
ちなみに私の web 周りの知識は 20年以上前で停止していて、スタイルシートって何? それ美味しいの? 的な状態(再爆)
なのでマト子さんのような今どきの正統派な方法がちゃんと判る方をマジ尊敬します ^^
万が一コメントアウト技が潰されたら泣きながらスタイルシートをちゃんと勉強します(大汗)
おまけ:
コメントアウトタグを使うと、表示上一行の改行が入っちゃうのがタマにキズ。
これも本来の仕様としては????と思いますけどトップ画像を選べるメリットに鑑みて許すw
あらぁ、お目目を飛び出させてしまってスミマセン ^^;
(記事修正までさせてしまって申し訳ないです)
この技、たまたま見つけたので有名かどうかは知りませんが、まさに超裏技の匂いがプンプンですよね ^^;
ナチュログさんに修正されると超困っちゃうのでこれまで秘密にしてマシタ(爆爆爆)
ちなみに私の web 周りの知識は 20年以上前で停止していて、スタイルシートって何? それ美味しいの? 的な状態(再爆)
なのでマト子さんのような今どきの正統派な方法がちゃんと判る方をマジ尊敬します ^^
万が一コメントアウト技が潰されたら泣きながらスタイルシートをちゃんと勉強します(大汗)
おまけ:
コメントアウトタグを使うと、表示上一行の改行が入っちゃうのがタマにキズ。
これも本来の仕様としては????と思いますけどトップ画像を選べるメリットに鑑みて許すw
さらに追伸(爆)
コメントタグ技はとにかく裏技臭プンプンなので、ナチュログさんに封印されてしまうと後が大変。
過去記事全部を正統派のマト子さん技へ書き直さなければならなくなるので(自分で書いておいてナニですが)他の方にはオススメできかねます(殴)
そこらへんはナットクした上で、過去記事については不問、とにかく今だけでもトップ画像が変更できれば!という方だけご利用ください ^^;
コメントタグ技はとにかく裏技臭プンプンなので、ナチュログさんに封印されてしまうと後が大変。
過去記事全部を正統派のマト子さん技へ書き直さなければならなくなるので(自分で書いておいてナニですが)他の方にはオススメできかねます(殴)
そこらへんはナットクした上で、過去記事については不問、とにかく今だけでもトップ画像が変更できれば!という方だけご利用ください ^^;
おはようございます。
2002年〜2010年まで、一応ウェブデザイナーだった私。笑
書こうかどうか悩んだけど、既にGRANADAさんが書いてたので。。。
コメントタグでできるのは知ってました。
私がコメントタグ大好きなので。笑
過去にうちのブログでも使ったことがある覚えがあったり。。。
要は、htmlベースで読み込んでいて、ナチュログのイメージ画像を一番最初に読み込んだものが表示されるんじゃないかな。
SEO的には、20年以上前には、検索ロボットなどはコメントタグを無視する仕様になってきたけど、文書内にはあるからね。
ナチュログのシステムは、そこは無視するようには組まれてないみたい。
2002年〜2010年まで、一応ウェブデザイナーだった私。笑
書こうかどうか悩んだけど、既にGRANADAさんが書いてたので。。。
コメントタグでできるのは知ってました。
私がコメントタグ大好きなので。笑
過去にうちのブログでも使ったことがある覚えがあったり。。。
要は、htmlベースで読み込んでいて、ナチュログのイメージ画像を一番最初に読み込んだものが表示されるんじゃないかな。
SEO的には、20年以上前には、検索ロボットなどはコメントタグを無視する仕様になってきたけど、文書内にはあるからね。
ナチュログのシステムは、そこは無視するようには組まれてないみたい。
★GRANADAさん
再コメントありがとうございます。
目玉の回収に忙しくて、動揺しておりましたwww で、確かにこれなくなると困るぅー!!!!
なので、動揺のあまり派手派手しく直した記事をひっそりさせてカテゴリも下げました。
いやー、びっくりしたぁ。
再コメントありがとうございます。
目玉の回収に忙しくて、動揺しておりましたwww で、確かにこれなくなると困るぅー!!!!
なので、動揺のあまり派手派手しく直した記事をひっそりさせてカテゴリも下げました。
いやー、びっくりしたぁ。
★ななちゃこさん
いやーこれ、有名なのね。恥ずかしい(/ω\)
だって私javaっ子だし。(←言い訳)
まぁ・・・おそらくhtmlとしての解析じゃなくて、単純なるテキストを正規表現かなんかで引っ掛けてると思われ。。。(爆)
IMGタグの<>をエスケープ変換して記事内に貼ってもIMGタグ変換かかって表示されるのでwwww
そしてななちゃこさんの言う通り、ナチュログ上のイメージだったら、たとえ過去記事挿入のイメージ写真であれ、代表画像としてTOPに来るwww
仕様というよりは手作りな感じがして結構好きかもwww (セキュリティホールもありそうな気もするけど、、、)
うん。このままであってほしい。 タイトル変えようwww
いやーこれ、有名なのね。恥ずかしい(/ω\)
だって私javaっ子だし。(←言い訳)
まぁ・・・おそらくhtmlとしての解析じゃなくて、単純なるテキストを正規表現かなんかで引っ掛けてると思われ。。。(爆)
IMGタグの<>をエスケープ変換して記事内に貼ってもIMGタグ変換かかって表示されるのでwwww
そしてななちゃこさんの言う通り、ナチュログ上のイメージだったら、たとえ過去記事挿入のイメージ写真であれ、代表画像としてTOPに来るwww
仕様というよりは手作りな感じがして結構好きかもwww (セキュリティホールもありそうな気もするけど、、、)
うん。このままであってほしい。 タイトル変えようwww




















